You can style SwiftUI Text views with a bunch of dedicated ViewModifiers. Learn about them in this article.

How to apply italic text style?
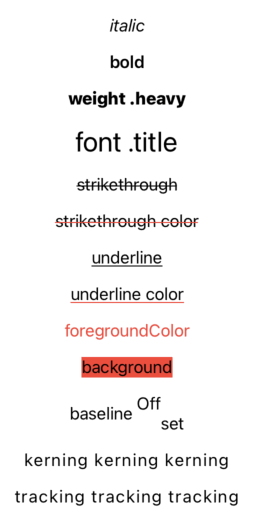
You can switch the font to cursive using the italic modifier.
Text("italic")
.italic()
How to apply bold text style?
The bold view modifier will make the displayed text bolder.
Text("bold")
.bold()
Of course, you can stack these two modifiers to create an italic and bold typeface.
Text("bold & italic")
.bold()
.italic()
How to change font weight?
If you want to set your font to something different than bold, you can use the weight modifier.
Text("fontWeight heavy")
.fontWeight(.heavy)
How to change the font?
The font modifier is applicable if you want to change more text parameters. There are predefined fonts that you can use for various elements of the app. In the example below title font is set.
Text("font .title")
.font(.title)
You can create own Font struct to pick different font family, size or weight.
How to strikethrough a text?
There are two versions of the strikethrough modifier. One without argument that displays a line in the foreground color:
Text("strikethrough")
.strikethrough()
The second one has an active parameter and color option where you can control a strikethrough color.
Text("strikethrough color")
.strikethrough(true, color: .red)
How to underline a text?
Instead of strikethrough, you may want to underline a text. API for this is very similar. More straightforward underline modifier takes foreground color value:
Text("underline")
.underline()
And more advanced has active and color parameters:
Text("underline color")
.underline(true, color: .red)
How to change the text color?
Text view content color can be changed using the foregroundColor modifier.
Text("foregroundColor")
.foregroundColor(.red)
How to change the Text view background color?
The background of any view can be applied using the background modifier. Since SwiftUI Color is also a view, you can use it to apply a color background to the text below.
Text("background")
.background(Color.red)
How to change the baseline offset of text?
The baseline can be used to display your text above or below the normal text baseline. The baselineOffset view modifier accept positive and negative numbers. You will often use it with Text view concatenation with + sign.
Text("baseline ")
+ Text("Off")
.baselineOffset(10)
+ Text("set")
.baselineOffset(-10)
How to adjust kerning?
You can adjust kerning (the distance between a pair of letters) with the kerning modifier.
Text("kerning kerning kerning")
.kerning(1.2)
How to adjust tracking?
Tracking delivers a similar effect to kerning, but it adds distance between each character, which means that ligatures will also be separated.
Text("tracking tracking tracking")
.tracking(1.2)